As directed by the communications lead, the interactive graph was to be created and it needed to have these main features:
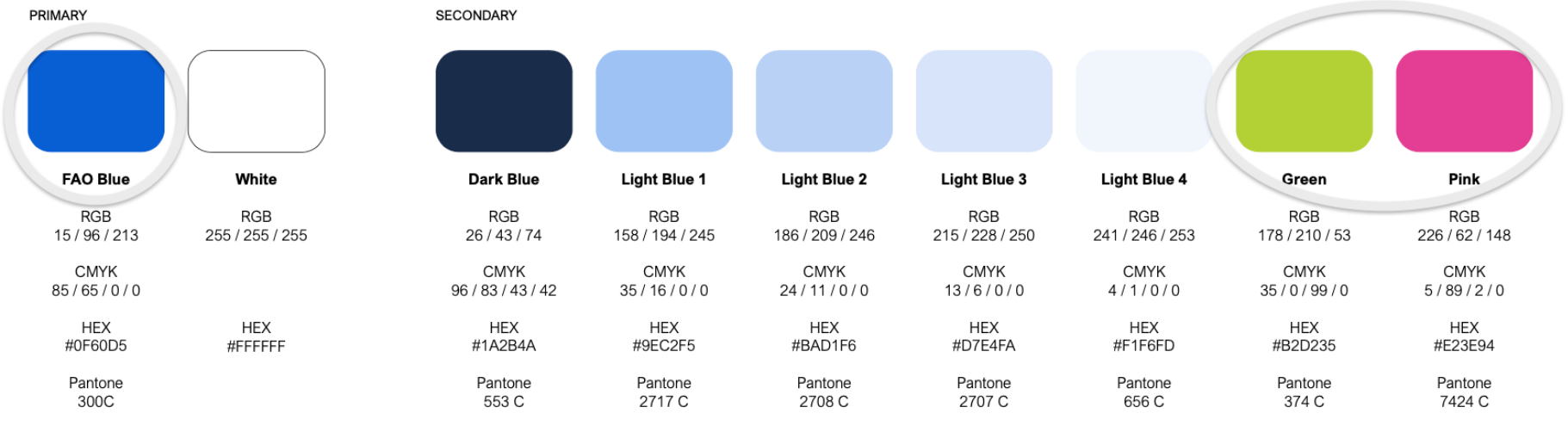
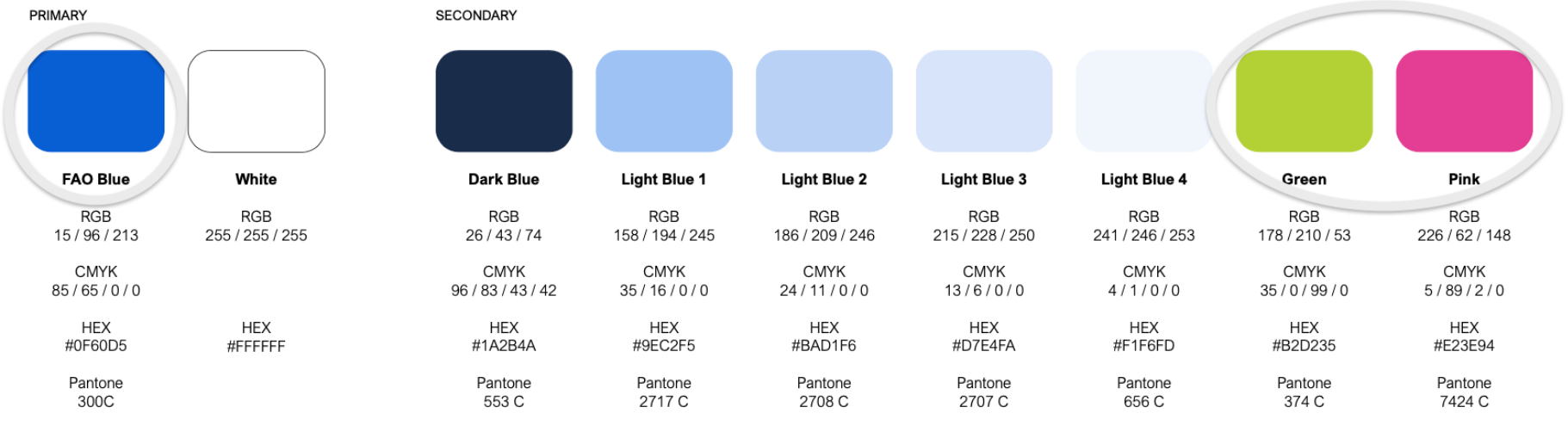
Sticking with the brand colours, we chose to go with FAO blue, pink, and green for the bars. This provides colour contrast so it's easy to depict between the different categories.

Once the initial features were decided and implemented, the Distribution Illustrator went through a number of iterations.
This is what one of the first iterations looked like. The main things that were pointed out to change by the lead graphic designer and I were the colours, font, and size of the green markers.
On mobile, the graph looked squished so some of the text overlapped, the markers were too large, and the use of the darker blue wasn't eye catching. The graph was also smaller compared to the rest of the page on desktop.
Here, in a later mockup we changed the dark blue to pink and tested out a different version of the green marker. The colour change made the graph overall more eye catching and bright. We also colour coded the Benefits and Taxes text so it's clear for users what the data they're looking at is.
The graph legend was also placed in the graph originally which did look cramped.